Figma를 사용해 화면 설계와 동시에 디자인을 진행하려고 했는데, 디자인이 큰 고비였다. 업무 중에도 디자인을 직접 했어야 하는 경험이 있었는데 나름 페이스북 디자인을 벤치마킹해서 만들었지만 돌아온 팀장님 평가는 "이딴게 페북이냐.." 상처 받았다.
1. 화면 설계
1.1 메인 페이지

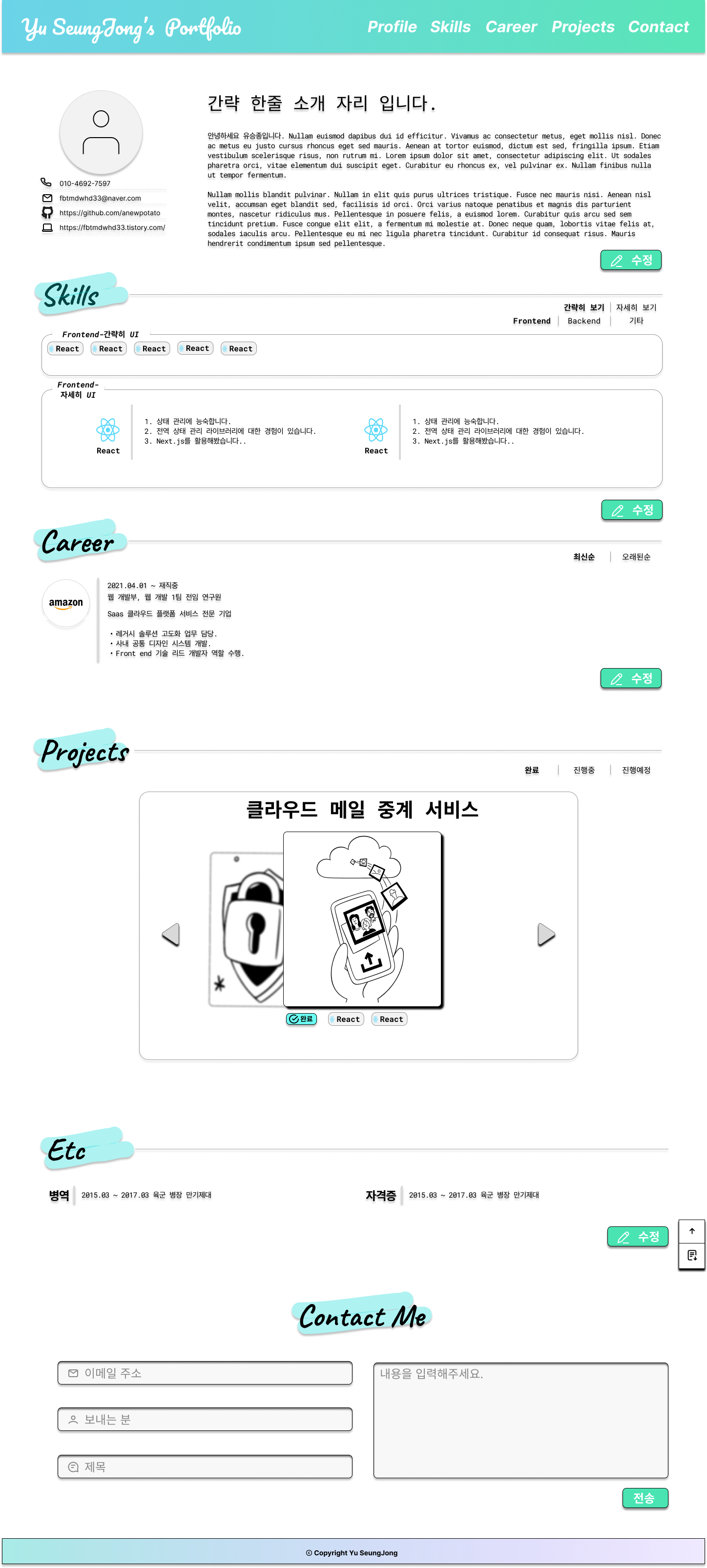
기획을 바탕으로 기능 별 레이아웃 구역을 간단하게 잡아봤다. 전체적인 레이아웃 구조는 Header + Contents + Footer 형태를 생각했는데, 나를 소개하는 페이지로써 적합하고 방문자 입장에서 단순히 스크롤만으로 전체 내용을 확인할 수 있는게 편할 거 같아서 선택했다.
1.2 Modal

개인정보 관리 모달에서는 아래 항목을 수정할 수 있다.
- 연락처: 전화 번호, 이메일, 외부 사이트 링크 (Github, tistory 등...)
- 내 소개: 나에 대한 간단한 소개, 일단 작성해보고 내용이 허전하면 wysiwyg 라이브러리 중 가벼운 걸로 하나 써볼까 한다.

기술 목록 관리 모달에서는 아래 항목을 수정한다.
- 항목 별 기술: Front end, Back end, 기타 기술 등등.. Chip 형태로 아이콘과 함께 표시해볼까 한다.
- 기술 정보: 기술명, 아이콘, 설명을 수정한다. 위에서 선택하거나 새로운 기술을 쉽게 등록할 수 있게 한다.

경력 목록 관리 모달에서는 아래 항목을 수정한다.
- 회사 아이콘: 없으면 기본 아이콘 적용, 이미지 업로드.
- 회사 정보: 회사명, 간단한 설명, 직급, 직책, 근무 기간 등등..

프로젝트 관리의 경우는 별도 수정 버튼을 통해 접근하기 보다는, 카드 형태로 나열된 프로젝트를 클릭 시 접근할 수 있도록 하는게 나을 거 같다.
- 프로젝트 정보: 제목, 관련 이미지, 사용 스킬, 설명 등등...

기타목록 관리에서는 병역, 자격증 등 외적으로 어필할 만한 내용을 관리한다.
- 기타: 병역 사항, 자격증, 외부 활동 등등..

2. 디자인
Figma를 처음 써보기도 했고 디자인에 재능이 없어서 시간이 너무 오래 걸렸다... ㅠㅠ.. 그래도 나름 자료도 찾아가고 색 조합 센스(?)를 활용해서 최종적인 디자인을 뽑아봤다.

전체적인 컨셉은 최대한 깔끔하게 디자인하고자 해봤다. 개인적으로 어두운 계열의 색상을 좋아하는데, 그래도 포트폴리오 페이지인데 너무 어둡기만하면 보는 사람입장에서도 답답할 거 같고 사람이 어두워 보일까봐 밝은 색으로 결정해봤다.
디자인을 하기는 했지만 내가 원하는 방향으로 완벽하게 되지는 않은 거 같아서, 만들어 가면서 조금씩 조정은 할 필요가 있어보인다. 이래서 실무에서도 전 뒤집듯 결정이 뒤집어졌던건가?
아, 그리고 Modal 디자인이 없는데... 디자인에 시간을 너무 투자하는 것 같다고 생각되서 모달 디자인은 메인 페이지 디자인과 비슷하다고 생각해주시면 좋겠다.
3. 마무리
Figma를 처음이기는 하지만, 처음 써보면서 신기하기도 했고 내가 원하는 느낌의 화면을 슥슥 그릴 수 있어서 간편했던 것 같다. 잘 쓴다면 개인 프로젝트 할 때도 유용할지도?
디자이너 친구의 현실적인 피드백을 마지막으로 개발을 시작해보자!!


진행 상황
프로젝트 초기 구성(https://fbtmdwhd33.tistory.com/265)나름의 기획(https://fbtmdwhd33.tistory.com/266)화면 설계(https://fbtmdwhd33.tistory.com/267)- 구현 + 추가 구성
- 실제 적용
Preference
GitHub - anewpotato/portfolio-front
Contribute to anewpotato/portfolio-front development by creating an account on GitHub.
github.com